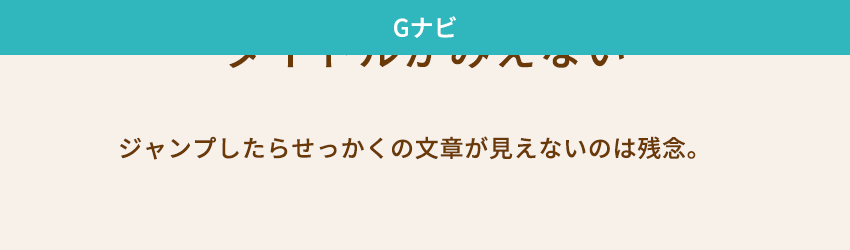
ヘッダーに固定ナビを設置しているとき、そのままページ内リンクの設置しただけだとジャンプ先の位置に微妙なズレが発生し、見せたいはずのコンテンツが隠れて見えないなんてことありませんか?↓こんな感じ。

そんなページ内リンク時のジャンプ先の微妙なズレを解消する方法です。
※ここではHTMLとCSSのみで調節する方法をご紹介しています。
ジャンプ位置を調整する方法
HTMLの記述
ページ内リンクのジャンプ先のidにclass(ここではjump)を追加します。
<ul>
<li><a href="#content">希望の場所にジャンプするよ</a></li>
</ul>
<div id="content" class="jump">
<h2>希望の場所にジャンプするよ</h2>
<p>今日はいい天気</p>
</div>CSSの記述
HTMLに記述したclass(ここではjump)に、CSSでネガティブmarginとpaddingで隠れる高さを調節します。
ちなみにmarginとpaddingの高さはヘッダー固定ナビの高さにするといい感じになりますよ。
例えば固定ナビの高さが90pxなら
.jump{
display: block;
padding-top: 90px;
margin-top: -90px;
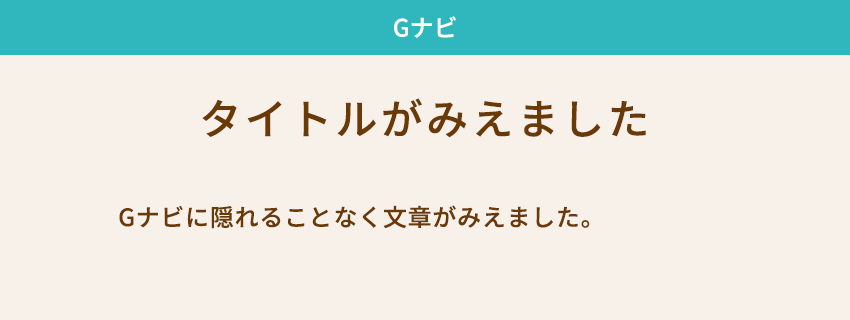
}これでタイトルも隠れずちょうどいい位置にジャンプします。

ジャンプ位置の調節は、CSSの他にjQueryでも行なえます。
場合によって使い分けたほうが良いかもしれません。
