アイコンや色数の少ないイラストの掲載に欠かせないSVG。
SVG自体を触らなくてもCSSで色の変更ができたりとても便利ですが、ただ擬似要素でSVGを使用するとCSSでは色が変えられないという現実にぶち当たってしまいました。。
色を変えたものをもう一度ソフトから書き出しするのもダメではないものの、全く同じ形ならちょっと面倒・・
そんなときはSVGファイル本体の書き換えがおすすめ。
※ただし疑似要素で使用しない場合はSVG本体ではなくCSSでの調整するほうがファイルが増えずベストです。
ここではPNGだけでなくSVGもダウンロードできる、Googleマテリアルアイコンを疑似要素に使うことを想定して説明します。
Googleマテリアルアイコン
マテリアルアイコンのSVGファイルでトライ
今回はマテリアルアイコンのサイトからアイコンをダウンロードしたものを使います。
GoogleWebFontから直接取り込むこともできますが表示速度を考慮し、私は必要な分だけダウンロードしています。
ちなみに直接取り込む場合はheadタグの中に以下を記述します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">もちろんこのSVGをイラストレーターで開いて編集することも可能ですが、ただ色を変えるだけでいちいちソフトを開いて編集するとなると少し手間。。
そこでお使いのエディタを開いて文字の編集します。

今回上記のSVGファイルをマテリアルアイコンからダウンロード。ちなみにこちらのSVGアイコンをエディタで開くと以下のようになっています。
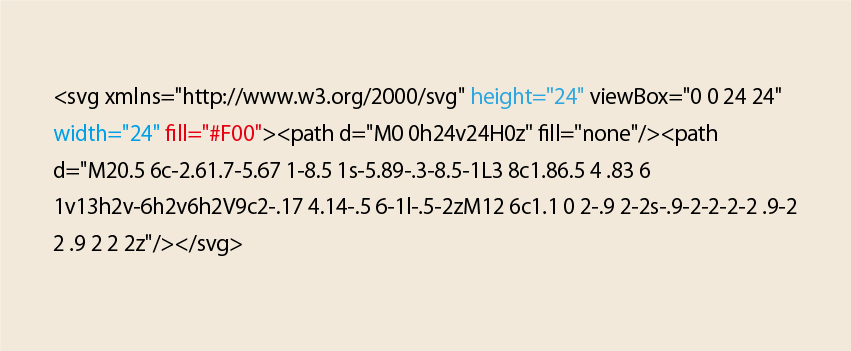
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M20.5 6c-2.61.7-5.67 1-8.5 1s-5.89-.3-8.5-1L3 8c1.86.5 4 .83 6 1v13h2v-6h2v6h2V9c2-.17 4.14-.5 6-1l-.5-2zM12 6c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2z"/></svg>SVGファイルを触ってアイコン本体の色を変える
まず、該当のSVGファイルをコピペで2つ用意し、色を変えたい方に任意の名前をつけてファイルを開く。

svgの項目にfill=”変えたい色”を追加(画像の赤の部分)。これだけで色の変更完了!
ちなにheigtとwidthの数値を変更すれば(画像の青の部分)、アイコンサイズの変更もできます。
これで擬似要素でも色変更が可能です。