WordPressのGutenberg(以降:ブロックエディター)で便利なオリジナルブロックスタイルを登録する方法の備忘録です。
※使用するテンプレートによっては、あらかじめブロックにスタイルが登録されている場合があります。
ここではオリジナルのテンプレートでの対応について記述しています。
ブロックスタイルとは?
WordPressのブロックエディターは、段落ブロックやリストブロック、見出しブロックなど様々なブロックを組み合わせて視覚的にページを構築することができます。
その各ブロックに対し、あらかじめ使用するブロックにスタイル(CSS)を作成し登録しておくと、ブロックエディター上で記事を作成するときにボタンひとつでスタイルを適用できる機能です。

ブロックにあらかじめスタイルを登録しておくと、直感的にスタイルの適用が行えるので、より使いやすく便利です。
オリジナルのブロックスタイルを登録する手順
オリジナルのブロックスタイルを登録する方法には、JavaScriptとfunctions.phpとcssファイルを使用する方法やfunctions.phpのみで実装するなど、いくつかの方法がありますが、ここでは後々管理のしやすいと感じたJavaScriptとfunctions.php+cssファイルを使用する方法を備忘録として掲載します。
※当初、functions.phpのみの方が簡単では?とこちらでチャレンジしていましたが、cssの追加方法で壁にぶち当たってしまい、JavaScriptとfunctions.phpとcssファイルの方法で再チャレンジしたところ、cssの記述がいつも通りで(sassも使用することができ)、個人的にですがこちらの方がとっつきやすかったです。
大きなて流れとしては以下の3つ
- JavaScriptに使用するブロックスタイルを記述する。
- functions.phpにてJavaScriptを読み込む記述をする
- cssファイルに適用するcssを記述する
1.JavaScriptに使用するブロックスタイルを記述する。
まず、新しいJavaScriptファイル(例:block-style.jsなど)を新規作成し、jsフォルダ(あれば、なければ用意)に保存します。(/js/block-style.js)
例えばリストブロックを登録するとします。この場合作成したjsファイルに以下を記述します。
wp.blocks.registerBlockStyle( 'core/list', {
name: 'list-dot',
label: 'リスト:茶丸',
});コードの変更箇所は3箇所です。
- ブロックの種類:core/list(リストブロック)
- スタイル名(name):list-dot(名前自由)
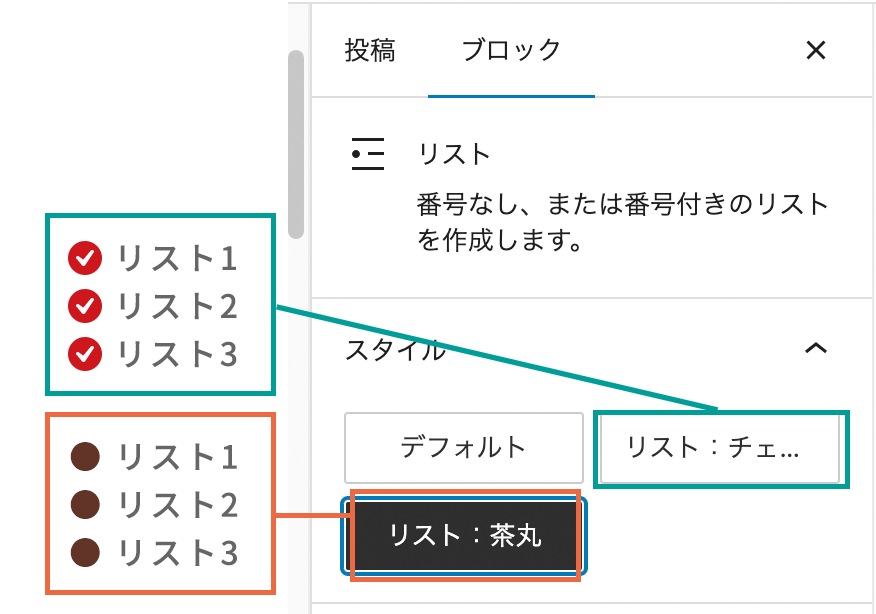
- スタイルを適用する際に表示されるボタン名(label):リスト:茶丸(名前自由)
ブロックの種類について
例えば段落ブロックは’core/paragraph’ 見出しブロックは’core/heading’などあらかじめ決められたブロック名を記述します。
複数ブロックを登録する場合(例えば、同じリストブロックにlist-checkというスタイルを追加登録)は、
wp.blocks.registerBlockStyle( 'core/list', {
name: 'list-check',
label: 'リスト:チェック',
});と変更箇所3箇所(同じリストブロックの場合は2箇所)変更し、追加します。
2.functions.phpにてJavaScriptを読み込む記述をする
functions.phpファイルに以下のコードを追加します。これにより、作成したJavaScriptファイル(ここでは/js/block-style.js)が読み込まれます。
※jsのファイル名を変更
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script', get_theme_file_uri( '/js/block-style.js' ), array(), wp_get_theme()->get( 'Version' ), false );
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );3.cssファイルに適用するcssを記述する
cssファイルに、登録したブロックスタイルに適用するスタイルを記述します。
例えば、”list-dot”というスタイルに対して以下のようなスタイルを適用する場合は、scssファイルに次のように記述します。
※cssではなくここではscssです。
.is-style-list-dot {
li{
position: relative;
list-style-type:none;
&::before{
content: "●";
display:inline-block;
color: $base;
position: absolute;
top: 3px;
left: -30px;
margin-right: 0.5rem;
}
}
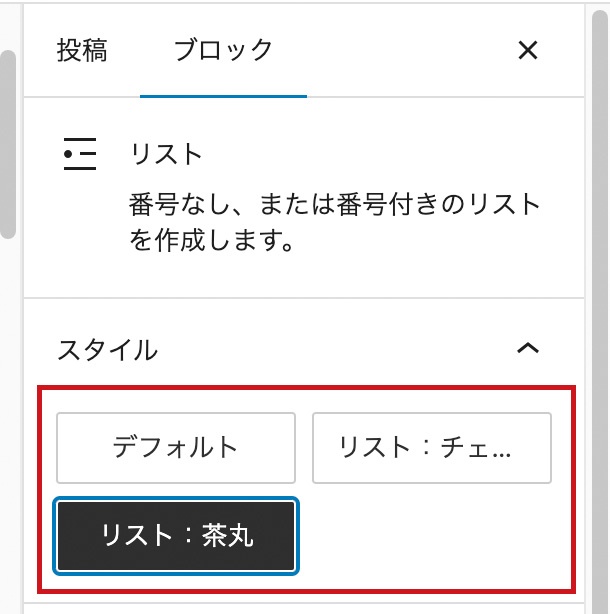
}登録したブロックスタイルが管理画面の右側の「ブロックタブ」に表示されれば、設定は完了です。

あとは適用したいブロックスタイルをクリックするだけ。
これで更新作業も捗ります。
まとめ
以上がWordPressのブロックエディターでオリジナルのブロックスタイルを登録する手順です。
ブロックスタイルを登録することで、ブロックエディター上で直感的にスタイルを適用できるため、記事の作成作業がスムーズになりますね。